Belajar Cara Membuat Relative Layout pada layout.xml
Relative Layout adalah suatu jenis layout pada Activity yang dimana saat kita meletakan posisi widget kita bisa meletakan dimana saja di layout.xml. Berbeda dengan LinearLayout yang bersifat linear hanya diposisikan sejajar vertikal dan horizontal. Jika Relative Layout kita bisa meletakanya dimana saja.
Berikut Codenya:
Hasilnya :
Baca juga :
 |
| Struktur folder/file Layout.xml |
Pastikan kalian sudah Membaca Cara Membuat Aplikasi HelloWorld di Android Studio untuk dasarnya ,karna tutorial disini kita akan langsung mulai pemrograman Aplikasi di dalam Android Studio .Buat file layout.xml
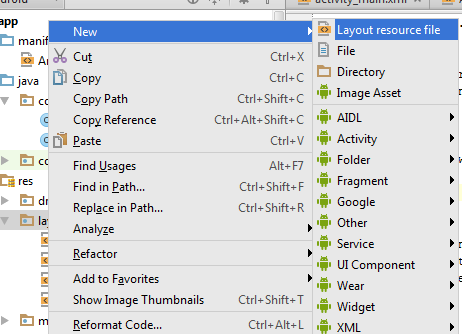
Klik Kanan folder Layout di app> res>Layout
 |
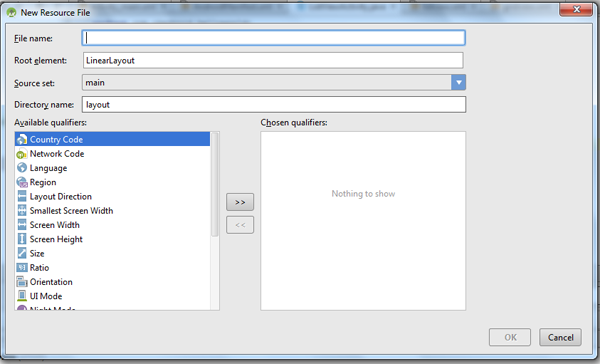
| Buat file Layout |
 |
| Buat nama layout |
Berikut Codenya:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Button 1" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="37dp"
android:layout_toRightOf="@+id/button1"
android:text="Button 2" />
<Button
android:id="@+id/button3"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="150dp"
android:text="Button 3" />
<Button
android:id="@+id/button5"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button2"
android:layout_below="@+id/button2"
android:layout_marginTop="70dp"
android:text="Button 5" />
<Button
android:id="@+id/button6"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button3"
android:layout_alignParentRight="true"
android:layout_marginBottom="22dp"
android:text="Button 6" />
</RelativeLayout>
Hasilnya :
 |
| Relative Layout |
Baca juga :
- Cara Membuat Linear Layout pada Layout.xml
- Cara membuat Table Layout pada layout.xml
- Cara Membuat FrameLayout pada layout.xml
Post a Comment for "Belajar Cara Membuat Relative Layout pada layout.xml"
Silakan berkomentar dengan baik ,jangan SPAM di komentar ini . NO BACKLINK /LINK HIDUP