Belajar Cara membuat Table Layout pada layout.xml
TableLayout pada layout.xml terdiri dari baris dan kolom seperti yang ada pada tag table HTML.
Disini kita akan membuat tampilan yang terdiri dari widget editText,TextView dan Button. Dan juga sebelumnya kita bisa membuat rancanganya terlebih dahulu.
Seperti gambar berikut
Buat file layout.xml
Kalian bisa membuat layout.xmlnya seperti code berikut:
Hasilnya:
Baca juga :
Disini kita akan membuat tampilan yang terdiri dari widget editText,TextView dan Button. Dan juga sebelumnya kita bisa membuat rancanganya terlebih dahulu.
Seperti gambar berikut
 |
| Rancangan Baris dan Kolom |
 |
| Struktur folder/file Layout.xml |
Pastikan kalian sudah Membaca Cara Membuat Aplikasi HelloWorld di Android Studio untuk dasarnya ,karna tutorial disini kita akan langsung mulai pemrograman Aplikasi di dalam Android Studio .
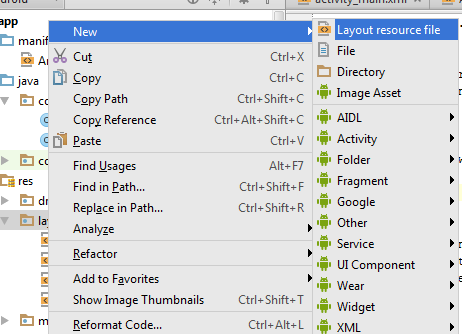
Klik Kanan folder Layout di app> res>Layout
 |
| Buat file Layout |
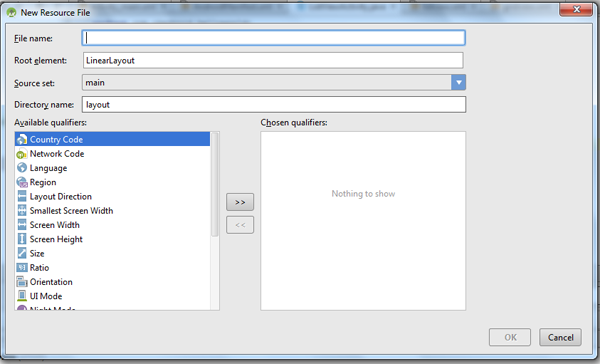
 |
| Buat nama layout |
Kalian bisa membuat layout.xmlnya seperti code berikut:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:shrinkColumns="*"
android:stretchColumns="*" >
<!-- Baris 1 Kolom 1 -->
<TableRow
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<TextView
android:id="@+id/textView9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text=" Contoh Login"
android:textSize="24dp"
android:textStyle="bold" >
</TextView>
</TableRow>
<!--Baris 2 Kolom 2 -->
<TableRow
android:id="@+id/tableRow2"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UserName"
android:textSize="16dp" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
</EditText>
</TableRow>
<!-- Baris 3 Kolom 3 -->
<TableRow
android:id="@+id/tableRow3"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password"
android:textSize="16dp" />
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword" >
</EditText>
</TableRow>
<!-- Baris 4 Kolom 1 -->
<TableRow
android:id="@+id/tableRow4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Masuk" />
</TableRow>
</TableLayout>
Hasilnya:
 |
| Table Layout |
Baca juga :
- Cara Membuat Linear Layout pada Layout.xml
- Cara Membuat Relative Layout pada layout.xml
- Cara Membuat FrameLayout pada layout.xml
kalo cara nya membuat table layout yg suda jadi lalu rumus nya di tambahin itu gimana
ReplyDelete