Belajar Cara Membuat Linear Layout pada layout.xml
Linear Layout adalah jenis layout yang ada di Activity. yang berjenis file .xml saat kita mendesain Aplikasi Android dan mempunyai dua jenis linearlayout yaitu vertikal dan hoizontal. Untuk di Android Studio ini peletakan folder layout.xml berada di folder resource di bawah folder drawable. Seperti gambar berikut
 |
| Struktur folder/file Layout.xml |
Berikut contoh penggunaan Linear Layout pada Aplikasi
Pastikan kalian sudah Membaca Cara Membuat Aplikasi HelloWorld di Android Studio untuk dasarnya ,karna tutorial disini kita akan langsung mulai pemrograman Aplikasi di dalam Android Studio .
Buat file layout.xml
Baca juga : Cara Membuat fill_parent dan wrap_content di Layout xml
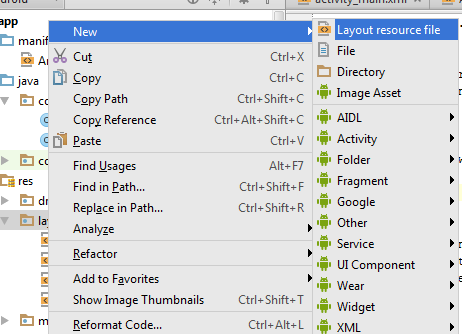
Klik Kanan folder Layout di app> res>Layout
 |
| Buat file Layout |
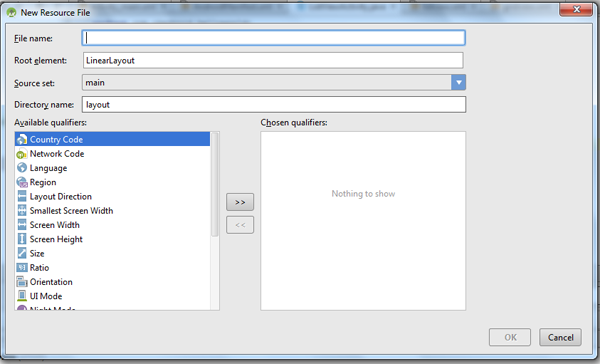
 |
| Buat nama layout |
Linear Layout berjenis Horizontal
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<EditText
android:id="@+id/edittext1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Masukan Text"
android:inputType="text" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ke" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Batal" />
</LinearLayout>
Hasilnya :
 |
| Linearl Layout Horizontal |
Linear Layout berjenis Vertical
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/edittext1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Masukan Text"
android:inputType="text" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:text="Ke" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:text="Batal" />
</LinearLayout>
Baca juga :

Post a Comment for "Belajar Cara Membuat Linear Layout pada layout.xml"
Silakan berkomentar dengan baik ,jangan SPAM di komentar ini . NO BACKLINK /LINK HIDUP