Belajar Membangun Responsive UI ConstraintLayout di Android Studio
Salah satu fitur layout manager terbaru ,yang hadir di Android Studio 2.2 adalah ConstraintLayout ,yang digunakan untuk memudahkan developer android , dalam mendesain user interface atau antarmuka pada Aplikasi ,secara fleksibel dan dinamis ,dengan cara drag and drop , tanpa harus melibatkan banyak layout bersarang (Nested Multiple Layout). Jadi kita tidak perlu lagi ,membangun layout secara hirarki ,seperti di dalam RelativeLayout ,terdapat LinearLayout. Beberapa Konten View akan saling terikat dan berdampingan satu sama lain. Jika kalian sudah pernah membangun UI di xcode ,pada perangkat iOS ,mungkin kalian sudah sangat kenal dan fimiliar ,dan tidak perlu membutuhkan waktu lama untuk beradapatasi dan menyesuaikan dengan layout ini (Saya sih belum pernah hehe).
Hal ini juga dapat dijadikan salah satu cara alternatif ,untuk meningkatkan performa dalam mendesain Layout. Kita tidak perlu menulis code lagi secara berulang-ulang, hanya untuk mengembangkan Aplikasi , pada ukuran layar yang berbeda-beda(Konsisten di semua ukuran layar) ,di perangkat Android. Salah satu perbedaaan saat kita mendesain komponen User Interface dengan ConstraintLayout ,dibandingkan kita mendesain layout dengan cara biasa. Secara otomatis atribut-atribut yang akan tergenerate, lebih banyak dari kita membuat atau mendesain ,dengan menggunakan RelativeLayout atau LinearLayout sebagai Parent Layout.
Pada tutorial belajar android kali ini, kita akan belajar membangun komponen User Interface seperti EditText dan Button, dengan menggunakan layout manager ConstraintLayout. Di training developer.android .com sebenarnya, kita memang diharuskan untuk membangun user interface pada Layout.xml, dengan menggunakan ConstraintLayout. Kalian bisa baca lebih lanjut di Situs Web tersebut. Atau jika kalian seorang developer tingkat lanjut ,kalian bisa coba-coba di Code Lab.
1. Pertama kalian bisa membuka project , yang sudah ada di Android Studio.
2. Pada build.gradle (Module App) Kalian bisa menambahkan library, dari ConstraintLayout , di bagian dependencies seperti pada gambar dibawah :
 |
| dependencies ConstraintLayout |
3. Lalu kita bisa mendrag ConstraintLayout ,pada jendela kiri Palette , lalu pilih Layouts , dan kemudian pilih ConstraintLayout. seperti pada gambar dibawah :
 |
| drag and drop ConstraintLayout |
Terdapat icon-icon atau toolbar khusus ,jika kita sedang membangun User Interface dengan ConstraintLayout, seperti
- 1. Untuk mengaktifkan atau menonaktifkan, sembunyikan constraint
- 2. Untuk mengaktifkan atau menonaktifkan , Autoconnect constraint
- 3. Untuk menghapus constraint yang terkait
- 4. Untuk mengaitkan kembali constraint
- 5. Ukuran standar Margin di ConstraintLayout
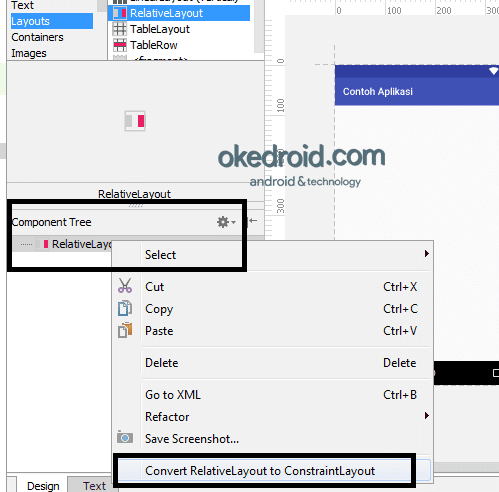
Atau kalian juga bisa mengconvert RelativeLayout ke ConstraintLayout , pada window Component Tree .dengan klik kanan pada mouse , lalu pilih Convert RelativeLayout to ConstraintLayout.
 |
| Convert to ConstraintLayout |
4. Nah , untuk codingan xmlnya , kalian bisa lihat pada gambar dibawah:
Disini kita dapat menggunakan namespace khusus ,seperti xmlns:app="http://schemas.android
.com/apk/res-auto" , dan xmlns:tools="http://schemas.android.com/tools". untuk menggunakan atribut-atribut yang tersedia di library ConstraintLayout.
 |
| Contoh Hasil Code ConstraintLayout XML |
5. Sekarang kita akan mulai mencoba mendesain ,User Interfaceya dengan cara drag and drop . Kita akan mencoba mendesain ,dengan menggunakan EditText dan juga Button pada ConstraintLayout ,dan bagaimana caranya agar bisa konsisten, di semua ukuran layar pada perangkat Android. Selengkapnya kalian bisa tonton video berikut:
Seperti yang kalian sudah tonton pada Video diatas ,ConstraintLayout dapat mendefinisikan ,setiap posisi pada Konten View ,yang terikat satu sama lain berdasarkan Konten View atau Parent View ,yang saling berdekatan.
Kita juga dapat mempersingkat waktu ,untuk mendesain Komponen User Interface yang pas dan sesuai, di segala ukuran layar pada perangkat Android ,serta tidak perlu melibatkan banyak layout bersarang (Nested Multiple Layout).
Hasil Codenya akan terlihat seperti ini :
 |
| Contoh Hasil Code EditText dan Button di dalam ConstraintLayout |
//latihan tulis code manual ya hehe
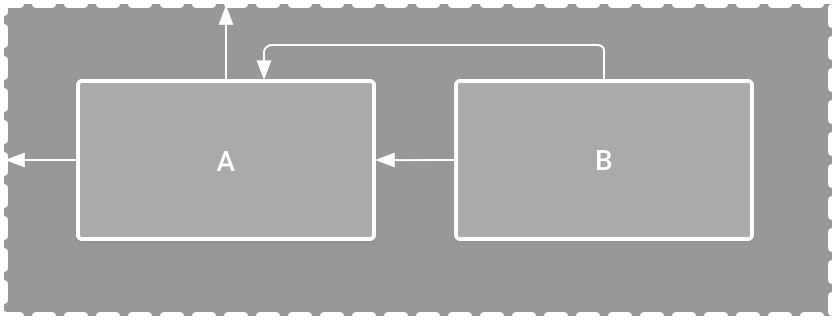
Untuk memahaminya ,kalian bisa perhatikan pada contoh gambar ilustrasi ini :
 |
| Ilustrasi 2 View yang posisinya di dalam ConstraintLayout (source : developer.android.com) |
View A dengan Parent Layout mempunyai ukuran spasi atau margin 16 dp ke atas
View A dengan Parent Layout mempunyai ukuran spasi atau margin 16 dp ke kiri
View B dengan View A mempunyai ukuran spasi atau margin 16 dp ke kiri
View B sejajar pada bagian atas dengan View A
Nah kurang lebih ,itu saja tentang Belajar Membangun User Interface (antar muka) Sederhana dengan ConstraintLayout di Android Studio. Yang pasti kalian bisa mencoba berlatih dan mengembangkanya ,dengan menggunakan Konten View lain pada ConstraintLayout. Selebihnya kalian juga bisa belajar tentang Build a Responsive UI with ConstraintLayout
Terima Kasih.

Post a Comment for "Belajar Membangun Responsive UI ConstraintLayout di Android Studio"
Silakan berkomentar dengan baik ,jangan SPAM di komentar ini . NO BACKLINK /LINK HIDUP