Cara Membuat Navigation Drawer View Material Design Android
Navigation Drawer View adalah salah satu komponen navigasi menu ,atau biasa disebut sliding menu yang berfungsi untuk membungkus dan menavigasikan sebuah konten di dalam Activity atau Fragment, dari Aplikasi. Navigation drawer sekarang didukung oleh Material Design Library. yang termasuk ke dalam library Appcompat (v21).Navigation Drawer View sering digunakan pada Aplikasi-Aplikasi yang sudah populer seperti BBM. Untuk menggunakanya user(pengguna ) hanya perlu menggeser jempol atau jari kalian kekanan maka Navigation Drawer View akan tampil.
Pada tutorial belajar android kali ini , kita akan mencoba membuat dan menerapkan Navigation Drawer View dengan dukungan Material Design Android.
1. Pertama buka Android Studio
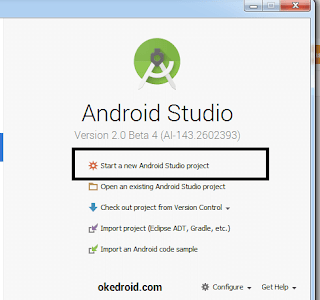
2. Pilih Start a New Android Studio Project
 |
| Start a New Android Studio Project |
3.Kedua pada bagian Create New Project, sesuaikan dengan nama dan package serta lokasi file yang akan kalian gunakan. Untuk contoh saya menggunakan seperti yang ada di gambar di bawah. Jika sudah pilih Next.
- Application name: Contoh Navigation Drawer
- Company Domain : okedroid.com
- Package Name :com.okedroid.contohnavigationdrawer
 |
| Configure New Project |
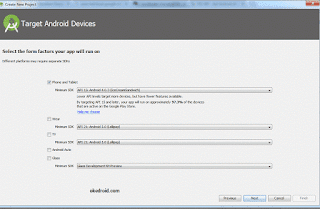
4. Selanjutnya tentukan Target Android Devices dari Aplikasi kalian , secara default saya menggunakan API 15 untuk minimumnya. Jika sudah pilih Next.
 |
| Target Android Devices |
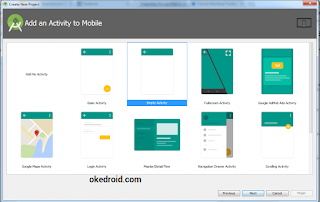
5. Nah pada bagian Add an Activity to Mobile , sebenarnya kita tidak perlu lagi coding dan buat dari awal Navigation Drawer View ,karna sudah disediakan templatenya di Android Studio, dengan memilih Navigation Drawer Activity, namun disini kita akan membuatnya secara manual jadi kita pilih Empty Activity lalu pilih Next
 |
| Empty Activity |
6. Selanjutnya di bagian Customize the Activity kita hanya perlu memilih tombol Finish.
 |
| Customize the Activity |
7.Setelah itu kita tunggu sampai proses building project gradle selesai .
8. Setelah selesai proses building , kita akan mencoba membuat Navigation Drawer View berikut langkah-langkahnya:
Sebelum memulai untuk secara default pastikan pada build gradle khususnya di bagian dependencies kalian setting seperti ini :
Pada bagian folder values (app/res/values) kalian terapkan baris intruksi (codingan) dibawah pada masing-masing file:
styles.xml
strings.xml
3) Siapkan icon/gambar di drawable
Siapkan gambar .png atau vector .xml lalu simpan pada folder (app/res/drawable)
Contohnya seperti ini :
 |
| drawable |
Untuk membuat gambar vector di Android Studio.
Kalian dapat membaca artikel tips sebelumnya:
Baca : Tips Membuat Gambar SVG(Scalabe Vector Graphic) di Android Studio
4) Membuat folder menu
Secara default (bawaan) jika kita memilih Empty Activity , tidak disertakan folder menu di resource ,jadi kita akan membuatnya secara manual dengan cara:
Buat file xmlnya saya memberikan nama item_navigasi.xml (Terserah kalian ) pada file menu. Salin baris intruksi (codingan ) di bawah :
item_navigasi.xml
Pada file tersebut kita akan mendefinisikan item menu navigasi apa saja ,yang akan kita tampilkan.
- android:id="@+id/navigation1" = id identifikasi yang nanti akan dipanggil (called) pada file Activity Java.
- android:icon="@drawable/ic_beranda" = memanggil file icon gambar vector yang terdapat di folder resource drawable yang telah kita buat.
- android:title="@string/navigation_view_item_1" = memanggil file data text yang terdapat di folder resource strings.xml.
5) Layout
Pada folder layout ,kita akan menerapkan baris instruksi (codingan) dibawah di file activity_main.xml , layout_header.xml (header navigasi drawer) ,layout_toolbar.xml ( toolbar untuk Actionbar).
activity_main.xml
layout_header.xml
layout_toolbar.xml
6) Activity
Pada file MainActivity.java kalian bisa menerapkan baris intruksi (codingan) dibawah:
MainActivity.java
(i) Disini kita akan menggunakan pesan text Toast , ketika user (pengguna) mengklik salah satu item navigasi menu. Kalian bisa mereplace (mengganti) kode
Toast.makeText(getApplicationContext(), "Beranda Telah Dipilih", Toast.LENGTH_SHORT).show(); dengan
Intent i =new Intent(getApplicationContext(),MainActivity2.class); startActivity(i); untuk menghubungkan Activity satu dengan Activity lainya. Jadi masing-masing menu punya halaman yang beda
7) Run project Aplikasi
Setelah selesai semua kita coba jalankan Aplikasinya lewat Android Studio.
Hasilnya kurang lebih akan terlihat seperti ini.
 |
| Hasil Navigation Drawer Material Design Android |
Untuk lebih jelasnya kalian bisa lihat Video Demo App berikut :




Post a Comment for "Cara Membuat Navigation Drawer View Material Design Android "
Silakan berkomentar dengan baik ,jangan SPAM di komentar ini . NO BACKLINK /LINK HIDUP