Cara Membuat Toolbar(Action Bar) Material Design Android
Toolbar adalah sebuah komponen antar muka yang merupakan bagian dari material design di Android.Yang juga merupakan pengganti kelanjutan dari versi terdahulu yaitu Action Bar, Toolbar terdiri dari navagasi icon,menu ,setting dll. Untuk menggunakan dan menerapkan toolbar kalian bisa menggunakan nya dari library v21 (Appcompat) sampai versi terbaru sekarang.Nah disini lah kelebihan Android Studio karna sudah support v21 dari awal dirilis versi 1.0
Baca juga sebelumnya : Belajar Mengenal Material Design Android 5.0 SDK
Pada tutorial belajar android kali ini, kita akan mencoba membuat dan menerapkan Toolbar dengan menggunakan Android Studio.
1. Pertama buka Android Studio
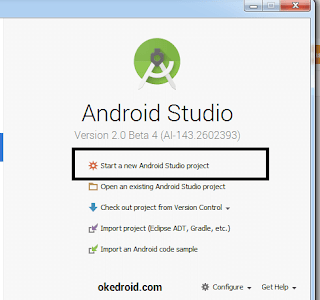
2. Pilih Start a New Android Studio Project
 |
| Start a New Android Studio Project |
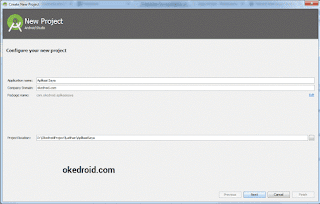
3..Kedua pada bagian Create New Project, sesuaikan dengan nama dan package serta lokasi file yang akan kalian gunakan. Untuk contoh saya menggunakan seperti yang ada di gambar di bawah. Jika sudah pilih Next.
 |
| Create New Project |
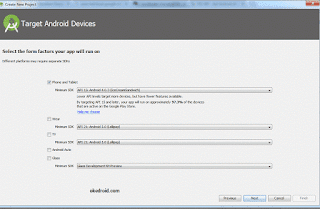
4. Selanjutnya tentukan Target Android Devices dari Aplikasi kalian , secara default saya menggunakan API 15 untuk minimumnya. Jika sudah pilih Next.
 |
| Target Android Devices |
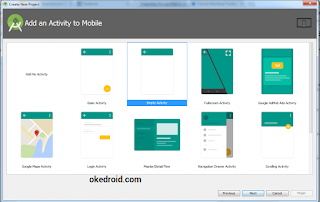
5. Pada bagian Add an Activity to Mobile kita bisa memilih template bawaan yang masih kosong yaitu Empty Activity lalu pilih Next
 |
| Empty Activity |
6. Selanjutnya di bagian Customize the Activity kita hanya perlu memilih tombol Finish.
 |
| Customize the Activity |
7.Setelah itu kita tunggu sampai proses building project gradle selesai .
8. Setelah selesai proses building , kita akan mencoba membuat Toolbar berikut langkah-langkahnya:
Setup Gradle
- Sebelum memulai untuk secara default pastikan pada build gradle khususnya di bagian dependencies library support appcompat versi 21 atau versi terbaru seperti pada digambar :
Mengubah Color Resources
- Pada bagian color.xml(res/values/color) untuk dasarnya kalian bisa merubah dan menyesuaikan warna dari toolbar .
colorPrimary : merupakan warna dasar dari toolbar
colorPrimaryDark : merupakan warna dari status bar ( akan terlihat jika kita menggunakan perangkat android 5.0 atau terbaru )
colorAccent : merupakan warna kontras
 |
| Color Material Theme ( source developer.android.com ) |
- Pada bagian styles.xml (res/values/styles.xml) warna yang sudah disesuaikan akan diterapkan di bagian file ini . Disini kita dapat menerapkan jenis theme dan style dari salah satu komponen material design seperti toolbar.
styles.xml
1. Pertama di bagian activity_main.xml untuk contoh kita bisa menerapkan baris instruksi dibawah:
Copykan ke file activity_main.xml
2.Kedua di bagian MainActivity.java kalian bisa copykan baris instruksi dibawah:
MainActivity.java
3.Setelah selesai kita bisa coba jalankan Aplikasinya lewat Android Studio .
Hasilnya kurang lebih seperti ini :
 |
| Hasil Toolbar di Android Device 4.2.2 |
 |
| Hasil Toolbar di Android Device 5.0 |
Seperti yang kalian sudah ketahui , jika kita menjalankan Aplikasi di Android Device di bawah 5.0 Lollipop, khususnya saya menggunakan Android Device 4.2.2 maka warna status bar dari colorPrimaryDark tidak akan tampil.
Sebaliknya jika kita menggunakan Android Device 5.0 Lolipop keatas atau versi terbaru , maka warna status bar dari colorPrimaryDark akan tampil.
Untuk Android Device 4.2.2 saya mengujinya dengan emulator genymotion. Untuk Android Device 5.0 Lolipop saya mengujinya dengan emulator bawaan terbaru dari Android 2.0 Beta.


Post a Comment for "Cara Membuat Toolbar(Action Bar) Material Design Android"
Silakan berkomentar dengan baik ,jangan SPAM di komentar ini . NO BACKLINK /LINK HIDUP