Belajar Cara Membuat Custom ListView di Android
Jika sebelumnya kita telah membuat ListView Sederhana di Android yang dimana hanya menampilkan list/daftar saja .seperti nama-nama buah. Kali ini kita akan membuat Custom ListView yang dimana ListViewny terdapat gambar atau bisa juga disebut kombinasi antara Widget ImageView dengan TextView.
Kita akan membuat Daftar Merek atau Produk Teknologi Mobile yang terkenal.
Buat file java dan file layout.xml
Klik kanan Package pada folder app>Java>com.okedroid.helloworld (package disesuaikan dengan yang kamu buat)
Buat 1 file layout 2 file java
Berikut Codinganya
Kita akan membuat Daftar Merek atau Produk Teknologi Mobile yang terkenal.
Pastikan kalian sudah Membaca Cara Membuat Aplikasi HelloWorld di Android Studio untuk dasarnya ,karna tutorial disini kita akan langsung mulai pemrograman Aplikasi di dalam Android Studio .
Buat file java dan file layout.xml
Klik kanan Package pada folder app>Java>com.okedroid.helloworld (package disesuaikan dengan yang kamu buat)
 |
| Buat file java |
 |
| beri nama file java |
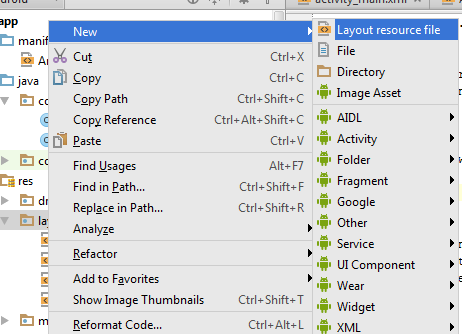
Klik Kanan folder Layout di app> res>Layout
 |
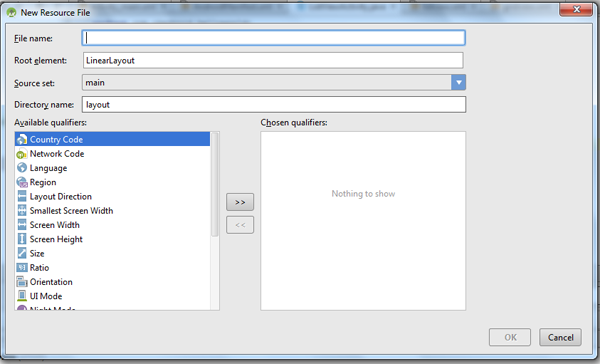
| Buat file Layout |
 |
| Buat nama layout |
Buat 1 file layout 2 file java
Berikut Codinganya
listview.xml
MainActivity.java
Sebelum membuat file java CustomView pastikan kalian harus membuat icon atau gambar untuk di tampilkan di CustomListView kali ini saya menggunakan gambar atau icon produk teknologi mobile terkenal sebagai contoh. copy kan semua gambar tersebut atau gambar yang kalian ingin buat.
paste kan ke folder res>drawable
setelah di copy paste akan seperti gambar di bawah.
lalu kita buat file java CustomView.
CustomView.java
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/logo"
android:layout_width="80dp"
android:layout_height="60dp"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:text=""
android:textAllCaps="true"
android:textSize="20dp" />
</LinearLayout>
MainActivity.java
package com.okedroid.helloworld;
import android.os.Bundle;
import android.app.ListActivity;
import android.view.View;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends ListActivity {
String[] mob = new String[] { "android", "apple", "blackberry", "lenovo", "nokia" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
CustomView cv = new CustomView(this, mob);
setListAdapter(cv);
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
// getting the value of clicked item
String clicked_item = (String) getListAdapter().getItem(position);
Toast.makeText(this, clicked_item, Toast.LENGTH_SHORT).show();
}
}
Sebelum membuat file java CustomView pastikan kalian harus membuat icon atau gambar untuk di tampilkan di CustomListView kali ini saya menggunakan gambar atau icon produk teknologi mobile terkenal sebagai contoh. copy kan semua gambar tersebut atau gambar yang kalian ingin buat.
 |
| gambar contoh |
paste kan ke folder res>drawable
 |
| folder drawable |
setelah di copy paste akan seperti gambar di bawah.
 |
| folder drawable |
CustomView.java
package com.okedroid.helloworld;
/**
* Created by FATHUR on 2/11/2015.
*/
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomView extends ArrayAdapter {
private final Context context;
private final String[] values;
public CustomView(Context context, String[] values) {
super(context, R.layout.listview, values);
this.context = context;
this.values = values;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View rowView = inflater.inflate(R.layout.listview, parent, false);
TextView tv = (TextView) rowView.findViewById(R.id.label);
ImageView iv = (ImageView) rowView.findViewById(R.id.logo);
String item_value = values[position];
if (item_value.equals("android")) {
iv.setImageResource(R.drawable.android);
tv.setText(item_value);
} else if (item_value.equals("apple")) {
iv.setImageResource(R.drawable.apple);
tv.setText(item_value);
} else if (item_value.equals("blackberry")) {
iv.setImageResource(R.drawable.blackberry);
tv.setText(item_value);
} else if (item_value.equals("lenovo")) {
iv.setImageResource(R.drawable.lenovo);
tv.setText(item_value);
} else if (item_value.equals("nokia")) {
iv.setImageResource(R.drawable.nokia);
tv.setText(item_value);
}
return rowView;
}
}

Post a Comment for "Belajar Cara Membuat Custom ListView di Android"
Silakan berkomentar dengan baik ,jangan SPAM di komentar ini . NO BACKLINK /LINK HIDUP