Cara Membuat FrameLayout pada layout.xml
FrameLayout adalah jenis layout yang ada di Activity ,yang dibuat atau di rancang untuk menyisipkan widget ke dalam widget lainya . contoh widget TextView(Contoh Text Satu) ada di dalam widget TextView yang kedua (Contoh Text Dua). Widget yang diletakan di akhir akan berada di posisi widget sebelumnya.
kalian bisa melihat contoh codingannya sebagai berikut:
Pastikan kalian sudah Membaca Cara Membuat Aplikasi HelloWorld di Android Studio untuk dasarnya ,karna tutorial disini kita akan langsung mulai pemrograman Aplikasi di dalam Android Studio .
kalian bisa melihat contoh codingannya sebagai berikut:
 |
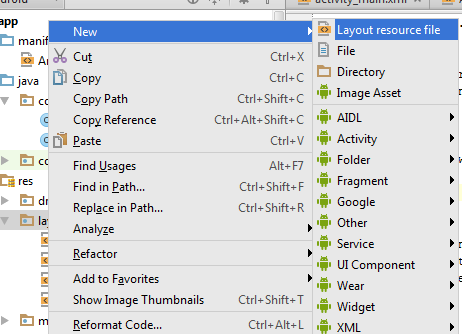
| Struktur folder/file Layout.xml |
Berikut contoh penggunaan dari Frame Layout
layout.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:orientation="vertical">
<!-- Green Background -->
<TextView
android:background="#ff00ff00"
android:gravity="bottom"
android:id="@+id/textView1"
android:layout_height="200dp"
android:layout_width="200dp"
android:text="Contoh Text Satu"
/>
<!-- BLUE Background -->
<TextView
android:background="#ff0004ff"
android:gravity="bottom"
android:id="@+id/textView2"
android:layout_height="148dp"
android:layout_width="127dp"
android:text="Contoh Text Dua"
android:layout_gravity="left|top" />
</FrameLayout>



Post a Comment for "Cara Membuat FrameLayout pada layout.xml"
Silakan berkomentar dengan baik ,jangan SPAM di komentar ini . NO BACKLINK /LINK HIDUP